Side Quest 10: Assemblies

ENG101, section 05. Fall 2020. Emory University.

This is a scene from Titanic when Jack and Rose hugged each other.
This is a scene from Titanic when Jack and Rose hugged each other.
CHECK OUT THE EPISODE HERE!
My co-producer Sam Grant and I split up the work the same way we did on our previous podcast episode, understand the playthrough through playing the game or watching videos, grouping together to generate ideas, formulating the podcast, producing the podcast, then finally he edited the episode. At the same time, I did all the other manners that needed creating. Our episode adapted from our previous episode by focusing on our perspective of the game because it is about enjoying their own experience. Additionally, we gained inspiration from our peers’ more significant comparisons to the pandemic in our newest podcast episode about Journey.
The goal of the episode we produced was to spotlight a game that people can significantly relate to during the COVID-19 pandemic, going through an unknown world completely alone. Loneliness has been a more outstanding issue than ever before due to the conditions put forth due to precautionary measures. However, producing this episode was somewhat challenging to reflect and ponder the idea of loneliness. Furthermore, the current episode production was put on a relatively tight time constraint due to the dropped episode’s conditions prior. If I had more time to produce the episode, I would have had the opportunity to play through Journey numerous times because of the different scenes and options available, allowing me to have a greater connection to the game and thus the podcast production.
Sam and I mainly put a tremendous amount of work into this podcast production, trying numerous times to communicate with others to no avail. We produced an episode that analyzed an entire game, evaluating the game through our perspectives. However, when it came time to create the podcast, we collaborated thoroughly with minimal hindrances. I was better able to gather the outlying factors to the episode, and Grant was able to be better edit the episode into our image. The Journey through Quarantine podcast episode had its charms and quirks, but we are okay with that; it is unique.
CHECK OUT THE EPISODE HERE!
CHECK OUT THE PODCAST HERE!
The Portal podcast was split between the co-producers, Sam Grant and Brady Dolan (myself). Since Sam had already played Portal in the past, he watched Youtube videos to jog his memory while I played through the game. We both made sure to split the work relatively evenly. After he and I were aware of the playthrough, we brainstormed what we could take away from the game in an online call—both suggesting themes for the podcasts, resembling the podcast to other previous episodes, and how to make our episode stand out, which was the primary goal of the episode. Though we continuously argued back in forth between the podcast’s theme, we were able to produce an episode that shared both of our ideals.
We decided about the episode by reading articles and online videos about the lore behind the game and hidden meanings. After we decided upon a central idea for the podcast, we went through the vocabulary to search for terms that we noticed in Portal, writing what Portal aspects related to the word.
After constructing that aspect, we chose orders to put the terms in the podcast, allowing us to introduce the terms as we chronologically went through the game. In our Portal podcast episode, we focused on gameplay first, then the backstory, and finally the connections of our central theme to Portal, allowing an understanding of all of Portal’s details by the viewers. From our peers’ podcast episodes, we understood we had to restrain ourselves from only giving positive feedback about the game, including our fair share of criticism. Though our episode revolved around quarantine, we chose to invest in the pandemic’s emotional aspect of our relationships with others.
After we went over the podcast script, we attempted the podcast several times to fix the script’s issues not sounding natural. By the end of the podcast, we had established an idea of how to format the avatar, description, title, and background music. As Sam begin to edit the podcast, I worked on the remaining material. I favored this splitting of the work because I am not experienced with editing, and I already had an idea in mind of how I wanted the podcast’s avatar to look. Our collaboration throughout the podcast made the production a lot simpler despite it being on two members. We had to look at writing our podcast as a process that takes time to produce, not cramming all podcast production into a day. Sam and I created a podcast with minimal experience, but I believe we did a great job with the tools with had.
CHECK OUT THE PODCAST HERE!

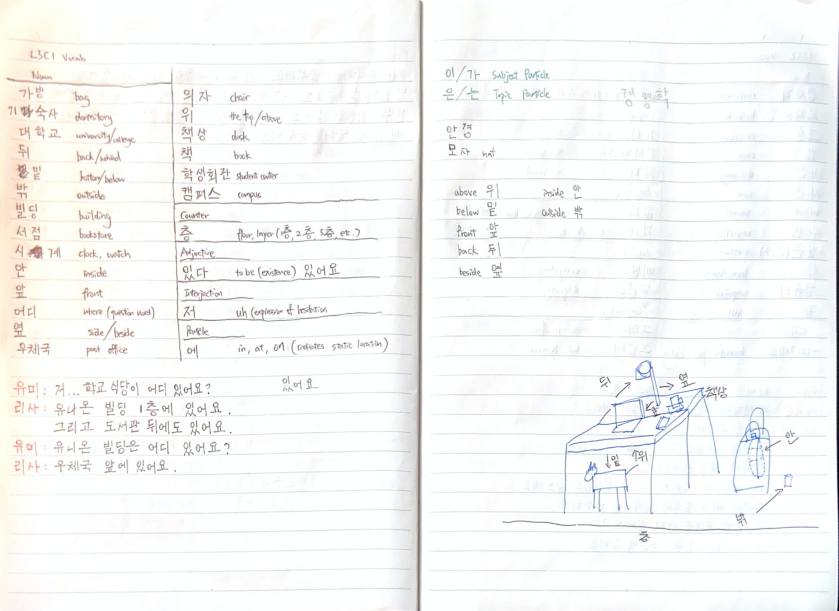
For this assignment, I made a visual note on a Korean 101 class I was studying for. The main intent of the visual note was to help me understand and memorize the pronunciations and distinctions between the vocabularies regarding physical relationships and comparisons, which I had some struggles with. The drawing came to me pretty naturally, since this unit of vocabularies was about relationships between objects. One aspect I would work on in the future when taking notes would be incorporating the visuals into the whole page, instead of only one corner of the notepaper. Another potential approach would be to use my digital tools (iPad or PC) to take notes. It would have been easier for coloring and more pleasing visual elements. However, I prefer drawing on paper because of the unique texture it gives, and writing on paper helps with memorization.
As a passionate basketball player, I always played around with my friends back in middle school classrooms, throwing bottles and paper, dribbling them under our legs and behind our backs and trying to score imaginary baskets with them. Whenever we make a confident shot from afar, we always yell, “Kobe!”, to dedicate the shot to our favorite basketball player. The year 2020 was very difficult in that our idol has passed away, and the pandemic is limiting our chances to play basketball. On top of the video, I put the audio of a basketball game when Kobe Bryant had beat the buzzer to win the game for his team.
00:05
My first impression of the game Gris was how beautiful the visual elements were. The visuals were displayed in a watercolor manner that illustrates strong emotions within. At first, I did not understand its control mechanism. Out of my previous experience with gaming and platform games, I instantly went to the arrow keys and the “WASD” keys to move the character. I realized that the only thing I could control was “A” and “D” to move the character left and right.
00:09
Soon, I’ve figure out how to jump with the space bar. The game aesthetic continues to develop and unfold into a clearer blueprint. The main character seems to not be able to find colors in the world she lives in, and she is on a quest to bring back the colors to her world. On her journey, she is joined by those tiny “stars” that follows her and gives her abilities.
00:28
I seem to have finished the first level and brought back the color red. As this game progresses the visual becomes more impressive with its simplistic yet full-of-detailed hand drawn background. Through the whole level I had barely seen any verbal cues or directions. It was simply the colors and images that conveyed the emotions on me. The character seems to be in grief, and the game “Gris” (as I remembered to be the color grey in Spanish), is trying to bring back colors back to her inner world, filled with greyness, storms, and abandoned buildings. I think the game, until this point, was very powerful in conveying its emotional messages to me. I was fully involved while playing this game and cannot wait to explore more.

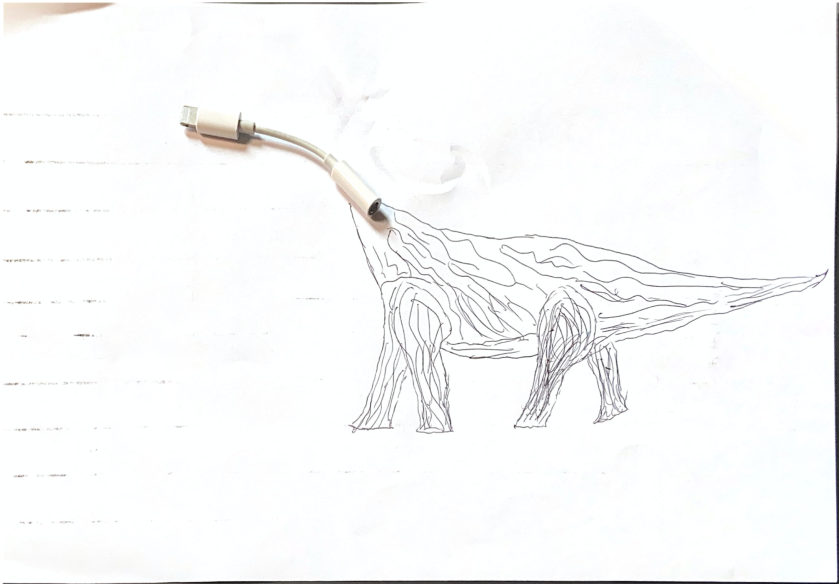
With my very limited art skills I drew a brachiosaurus (a specie of dinosaurs with the long necks  ) using my apply headphone converter as the neck. At first, I wanted to use the converter as the neck of the alien horses in the movie, Avatar, or the neck of a giraffe. Eventually I chose to draw the brachiosaurus because I realized that the thin wire of the converter would more closely depict the ridiculous proportion of this animal. The name, “Lightning Brachiosaurus”, was named after the lightning cable converter designed by Apple. At the same time, the name serves an effect as an oxymoron because brachiosaurus are probably extremely slow, the opposite of lightning.
) using my apply headphone converter as the neck. At first, I wanted to use the converter as the neck of the alien horses in the movie, Avatar, or the neck of a giraffe. Eventually I chose to draw the brachiosaurus because I realized that the thin wire of the converter would more closely depict the ridiculous proportion of this animal. The name, “Lightning Brachiosaurus”, was named after the lightning cable converter designed by Apple. At the same time, the name serves an effect as an oxymoron because brachiosaurus are probably extremely slow, the opposite of lightning.

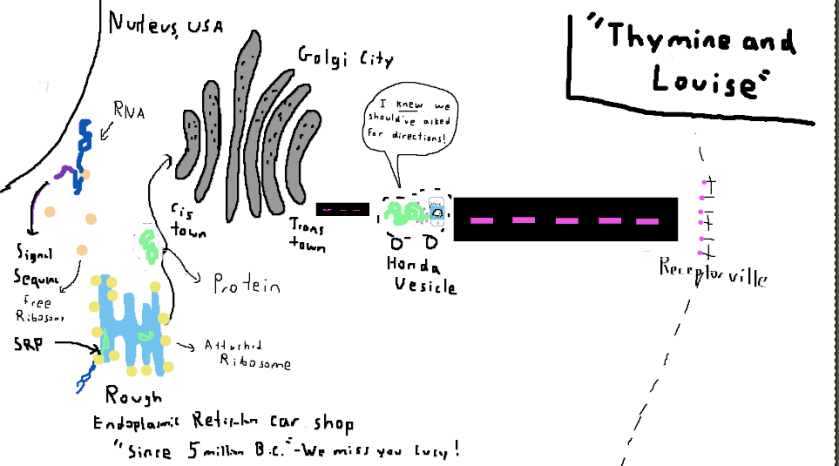
Initially, I had no idea how to start doing this assignment. I knew I wanted to represent the Endomembrane system for my Biology Exam, but I truly had no idea how to do that, so I started by drawing a Protein using the app Waze, because they have no idea where to go. From there, the allegory of a road trip for the Protein clicked together, with all of the stops being necessary processes for the synthesis of a protein. The Rough Endoplasmic Reticulum starts it all, being the auto shop, so I figured I might as well keep rolling the dice on this metaphor and make it a mom-and-pop type auto shop, with a “since ….” I decided to make the year 5 million, since that was when bones of one of the first ancestors of humans that came from Apes that were able to walk upright. Unfortunately, I mixed the two up – ‘Ardi’ (the name of the Fossil) was 5 million years ago, not Lucy, who was 3.5 million years ago. Also Thymine is a nucleotide, not a Protein, but it just fit better in imitating the title of the iconic road film Thelma and Louise.
Doing this made me remember the material a lot better, and also it was a lot of fun! Practicing drawing on a virtual keyboard and engaging myself in a creative endeavor was super relaxing and definitely something I will do more often. Also if I could change one thing I’d make it a Toyota Vesicle, not a Honda Vesicle. Just feels right, I can’t explain it.